Colores.aia
Calculos.aia
APP INVENTOR
Es una aplicación con la que podemos crear aplicaciones, programarlas, diseñarlas y finalmente usarlas. Estas aplicaciones que creamos sirven para el sistema operativo Android. A continuación os voy a mostrar paso a paso como se crean las aplicaciones: operaciones y colores.
App inventor tiene dos entornos de trabajo:
-El entorno diseñador (designer): donde crearemos la interfaz de lo que será la aplicación.
-El entorno de bloques: donde crearemos la estructura de órdenes.
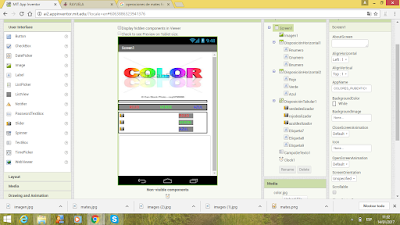
En el entorno diseñador ademas encontramos las siguientes partes:
Palette: donde aparecen todos los objetos interactivos y funciones.
Viewer: visualizador donde podemos ver como será la app en el móvil.
Components: donde aparecen los componentes que hemos cogido de Palette.
Properties: que sirve para modificar los componentes.
Y bien ahora os voy a enseñar como hice la aplicación colores:
-Esta aplicación sirve para conseguir cualquier color mediante tres deslizadores (sliders) que se corresponden con el RGB.
-Esta aplicación sirve para conseguir cualquier color mediante tres deslizadores (sliders) que se corresponden con el RGB.
Esto fue lo que hice en la parte diseñador:
En esta parte puse las tablas con sus respectivos componentes (Textos,deslizadores...) que posteriormente aparecerán en la interfaz de la aplicación
Después hice esto en el apartado bloques: con estas órdenes (bloques) se consigue que al mover el deslizador se creen distintos colores.
Esta es la pantalla principal de mi aplicación y sus bloques
Los bloques de esta pantalla principal nos permite ir hacia una de las otras cuatro pantallas pulsando uno de los respectivos botones.
Después cree una pantalla más para cada operación con sus respectivas funciones y bloques
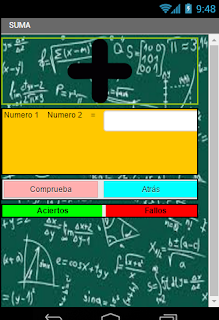
La pantalla suma:
En esta pantalla puse una parte para que se realizase el cálculo, otra para contabilizar fallos y aciertos y dos botones: uno para comprobar y otro para volver atrás.
Y sus respectivos bloques: Con estos bloques permitimos a la aplicación que cuando nos den la suma de dos números aleatorios, pongamos el resultado y demos al botón comprobar se nos acomulen aciertos si el resultado es correcto o fallos si es incorrecto. Podremos volver a la pantalla principal pulsando el botón atrás.


La pantalla resta
La resta es similar a la suma tan solo tenemos que hacer unos pequeños cambios en algunos signos de los bloques.
La pantalla multiplicación:
La multiplicación es también igual a la suma y a la resta tan solo cambian algunos signos en la pantalla bloques
La pantalla división
La pantalla división es igual a las demás en el apartado de diseñador pero cambia en los bloques.
En esta parte puse las tablas con sus respectivos componentes (Textos,deslizadores...) que posteriormente aparecerán en la interfaz de la aplicación
Y así de fácil sería hacer esta aplicación.
Y ahora os voy a enseñar como hice la aplicación operaciones:
-Esta aplicación nos permite realizar cálculos y nos comprueba si la respuesta es correcta o no acomulando el numero de fallos y aciertos.
Después cree una pantalla más para cada operación con sus respectivas funciones y bloques
La pantalla suma:
En esta pantalla puse una parte para que se realizase el cálculo, otra para contabilizar fallos y aciertos y dos botones: uno para comprobar y otro para volver atrás.
Y sus respectivos bloques: Con estos bloques permitimos a la aplicación que cuando nos den la suma de dos números aleatorios, pongamos el resultado y demos al botón comprobar se nos acomulen aciertos si el resultado es correcto o fallos si es incorrecto. Podremos volver a la pantalla principal pulsando el botón atrás.


La resta es similar a la suma tan solo tenemos que hacer unos pequeños cambios en algunos signos de los bloques.
La multiplicación es también igual a la suma y a la resta tan solo cambian algunos signos en la pantalla bloques
Y ahora los pantallazos de los bloques
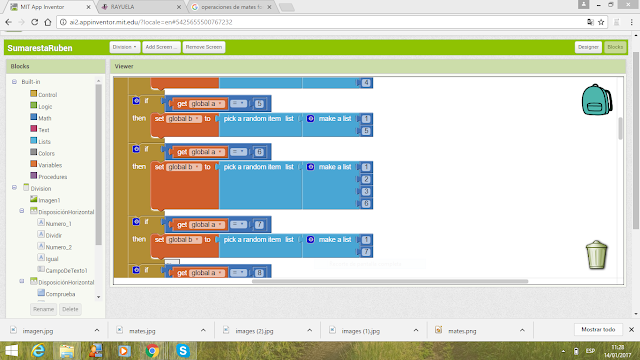
La pantalla división es igual a las demás en el apartado de diseñador pero cambia en los bloques.
A continuación los bloques: el apartado bloques varía bastante con respecto a las otras operaciones. Una peculiaridad de este apartado en la división fue crear para cada número la lista de sus divisores.
¡Y esto es todo! Espero que les haya gustado y servido la información. Para realizar esta entrada tomé como referencia el blog de Pedro Gaspar exalumno del instuto.




















No hay comentarios:
Publicar un comentario